Accessibility/Usability Issues to consider when using Art/Images on Websites
"Although using Art/Images on Websites can create some Accessibility Issues, there are other Web Accessible/Usability Issues to consider besides those of not adhering to W3C guidelines"
Is if what you are saying is, "Using Images" on websites can cause Accessibility Issues. My answer to that is, "Not exactly." What I am referring to is the broad definition of Accessible Websites or really Usability Issues -
"Accessibility is a general term used to describe the degree to which a product, device, service, or environment is accessible by as many people as possible. Accessibility can be viewed as the "ability to access" and possible benefit of some system or entity. Accessibility is often used to focus on people with disabilities and their right of access to entities, often through use of assistive technology.
Accessibility can be confused with usability which is used to describe the extent to which a product (e.g., device, service, environment) can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use." (http://en.wikipedia.org/wiki/Accessibility).
So what am I trying to get at by giving you the definitions of Accessbility and Usability in relation to Art/Images use on the Web?
I admit, although kind of convoluted, I am trying to get at the fact that some Artists have valid concerns when posting their Art Work on Websites. Reason being, they do not want their work being used, taken and perhaps eventually given credit to someone else for something they did. Hence my question is, "Does the threat of Authentic Art Work being posted and possibility taken by others prevent Artists from using their Art/Images in unrestrained fashion and full glory on Websites?" Well if so, then we need to question the Usability of Art/Images by Artists for which it was originally intended for.
Okay, I know it's a stretch and has been discussed through various means in other articles, but to continue on, the goal and purpose of this article, is to share as many techniques in one place, with as much information as possible on protecting artwork. This hopefully will allow Artists to continue sharing their work and hence will be "usable" in return. So here goes.
I first became interested in this topic, as my daughter Kate Kosek is an Artist, and when I first began to display her work on various websites, I felt kind of protective of it. I tried finding through web searches various ways to protect her work, and the following is what I found through different sources.
First off, all images need to have an alt="description of picture" to ensure they meet web accessibility standards. < a href=http://www.w3.org/TR/WCAG10/wai-pageauth.html#tech-text-equivalent>
According to W3C Guideline 1, Checkpoint 1.1
"Guideline 1. Provide equivalent alternatives to auditory and visual content"
Ex: <img src="house.gif" alt="house">
Before I get started on the specific techniques below is a listing of the techniques I will explain in more detail:
- Watermark images
- Upload low-resolution files
- Keep your contact information up to date and visible
- Disable right-click on your website
- Copyright your work
- Edit the Exif, IPTC, or XMP of your images to reflect your ownership information
- Create a transparent image over the original image
~WATERMARK IMAGES
To watermark images you will need a photo editing software.
For this example I used Macromedia Fireworks
Select the image you wish to protect
I am using Isometric Harlequin3 created by Kate Kosek

Open Fireworks and click New
Set image width at 400 pixels and height to 32 pixels. For the canvas color, click custom and choose black. At this point you will see a black rectangle.
Next using the Text Tool (A) and click inside the image. Choose the font you wish to use, and also the color. Remember the color you select would depend on the image you intend to watermark. If a dark image, use a light color font, and if a light image, use a dark color font.
Choose a font size that will cover the whole size of the image, and if not, make sure the text is in the center of the image.
At this point you should have created an image like so:

Now you should select Modify -> Canvas -> Canvas Color select transparent
You are now ready to save your watermark. Find the folder where Fireworks is installed. (Usually located in Program Files). Open the Configuration folder and save in the Patterns folder as Watermark.png (or whatever you wish to call it).
Note: This will later be used from the pattern list.
At this point you should exit Fireworks, as you will need to restart to save the watermark image in the config file.
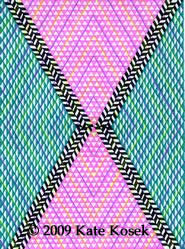
Now you can open the image that you wish to apply your new watermark to. Once you have your image open - go to the properties panel and click the drop list second to the paint bucket icon and select pattern. You will need to pick the pattern you created from the pattern list. If you notice that your watermark doesn't look semi-transparent, you will need to change the opacity of the rectangle first. You can do this by changing the opacity value by sliding the slider in the opacity input box to the value you want. After doing this, you can then use the directional handles to place the watermark where you want to. Here is my end result below.
Believe me the first time is the trickiest, but after you get the hang of it, you will be glad you took the time to learn this technique.
~UPLOAD LOW-RESOLUTION FILES
To do this you will need a photo editing software.
For this example I used Macromedia Fireworks
Open your image in fireworks Select Modify ->Canvas ->Image - then under Print size put 50 in the resolution box. This will save your image in low-resolution (meaning not as clear and less detail)
~KEEP YOUR CONTACT INFORMATION UP TO DATE AND VISABLE
Keep your contact information up to date and easily visible. One of the main reasons for this is that people feel if the owner cannot be found, then the image can be used at will. Having your name and email address on your website (or as your watermark) will make this a non-issue.
~DISABLE RIGHT-CLICK ON YOUR WEBSITE
Disable right-clicking on your website. Since most people will snag an image by right-clicking and choosing the "Save Image As" option, disabling this on your website will help prevent people from capturing your images.
See code below to disable right-clicking - This code has to go beneath the <"head"> tag and before the <"/head">tag in the top of your document.
<
SCRIPT LANGUAGE="javascript">
function click() {
if (event.button==2) {
alert('Sorry, this function is disabled.')
}
}
document.onMouseDown=click
~Copyright your work
Copyright your work. While the actual copyright is inherent the moment a tangible item is created, registering the copyright gives you an added layer of protection, specifically in court. You can register a batch of items together for a single fee which makes the per-item registration cost lower than if you had to do it individually, making it a very reasonable expense. See http://www.copyright.gov/ for the U.S. Copyright office
EDIT THE EXIF, IPTC, OR XMP OF YOUR IMAGES TO REFLECT YOUR OWNERSHIP INFORMATION
Edit the Exif, IPTC, or XMP of your images to reflect your ownership information. This metadata is usually found when you right-click on an image and choose "Properties" and can be edited from most current computers. Doing this before you upload the file may not be a proactive way to protect your images from theft, but is embedded in the photograph's file and can help identify you as the owner if the image is separated from the original website.
Question: What is Metadata?
Answer: Metadata is a term for the descriptive information embedded inside an image or other type of file. Metadata is becoming increasingly important in this age of digital photos where users are looking for a way to store information with their pictures that is portable and stays with the file, both now and into the future. One type of metadata is the extra information which almost all digital cameras store with your pictures. The metadata captured by your camera is called EXIF data, which stands for Exchangeable Image File Format. Most digital photo software can display EXIF information to the user, but it is usually not editable.
However, there are other types of metadata that allow users to add their own descriptive information within a digital photo or image file. This metadata might include the characteristics of the photo, copyright information, a caption, credits, keywords, creation date and location, source information, or special instructions. Two of the most commonly used metadata formats for image files are IPTC and XMP.
More About EXIF, IPTC and XMP Metadata Used in Graphics Software
- IPTC is the standard developed in the 1970's by the International Press Telecommunications Council. It was initially developed as a standard for exchanging information between news organizations and has evolved over time. Around 1994, Adobe Photoshop's "File Info" form enabled users to insert and edit IPTC metadata in digital image files and so it was adopted by stock photo agencies, and other publishing businesses outside of the news media.
- " XMP is the new XML-based "Extensible Metadata Platform" developed by Adobe in 2001. Adobe worked with the IPTC to incorporate the old "IPTC headers" into the new XMP framework and in 2005 the "IPTC Core Schema for XMP" specification was released. XMP is an open-source, public standard, making it easier for developers to adopt the specification in third-party software. XMP metadata can be added to many file types, but for graphic images it is generally stored in JPEG and TIFF files.
Much of today's photo-editing and image management software offers capabilities for embedding and editing metadata in your image files, and there are also many specialized utilities for working with all types of metadata including EXIF, IPTC, and XMP. Some older software does not support metadata, and you risk losing this information if you edit and save your files with embedded metadata in a program that doesn't support it.
Prior to these metadata standards, every image management system had its own proprietary methods for storing image information, which meant that the information was not available outside of the software - if you sent a photo to someone else, the descriptive information did not travel with it. Metadata allows this information to be transported with the file, in a way that can be understood by other software, hardware, and end users. It can even be transferred between file formats.
~CREATE A TRANSPARENT IMAGE OVER THE ORIGINAL IMAGE
To create a transparent image over the original image you would first put your original image in the table background and then place the empty image next with the width and height of your original image. This way when someone saves your image they end up saving the blank image.
See code below:
<table background="images/pic.gif" cellspacing="0" cellpadding="0" border="0">
<tr><td><img scr="empty.gif" width="100" height="120" alt="My Picture" />
</td></tr>
</table>
In closing I would like to add, yes the web would be a very boring and ineffective way of communicating if Art/Images were not used to support our thoughts and intentions. However those of you who are not Artists should not take what does not belong to you, and those who are, please continue to share but at the very minimum do so by using at least one if not more of the techniques described above.
"Unfortunately there are many computer savvy individuals who will have the skill set to use whatever it is you put on the web however they want~~so keep that in mind always when putting your prized work online."




